Welcome to version 5! I felt it was time to refresh my web presence, and now the latest update is finally here. (I wrote this post shortly after building my website, but procrastinated getting it published.)
For this iteration, I redesigned the layout of the website and switched over to Next.js from a static HTML + CSS website. There are also a lot of exciting additions to the website. Most notably, a brand new blog page to share my ideas and experiences in the form of writing.

Design
The user interface looks almost like an app, heavily inspired by Brian Lovin and SJ Zhang. I'm a big fan of beautifully designed personal websites (feel free to send me inspiration any time).
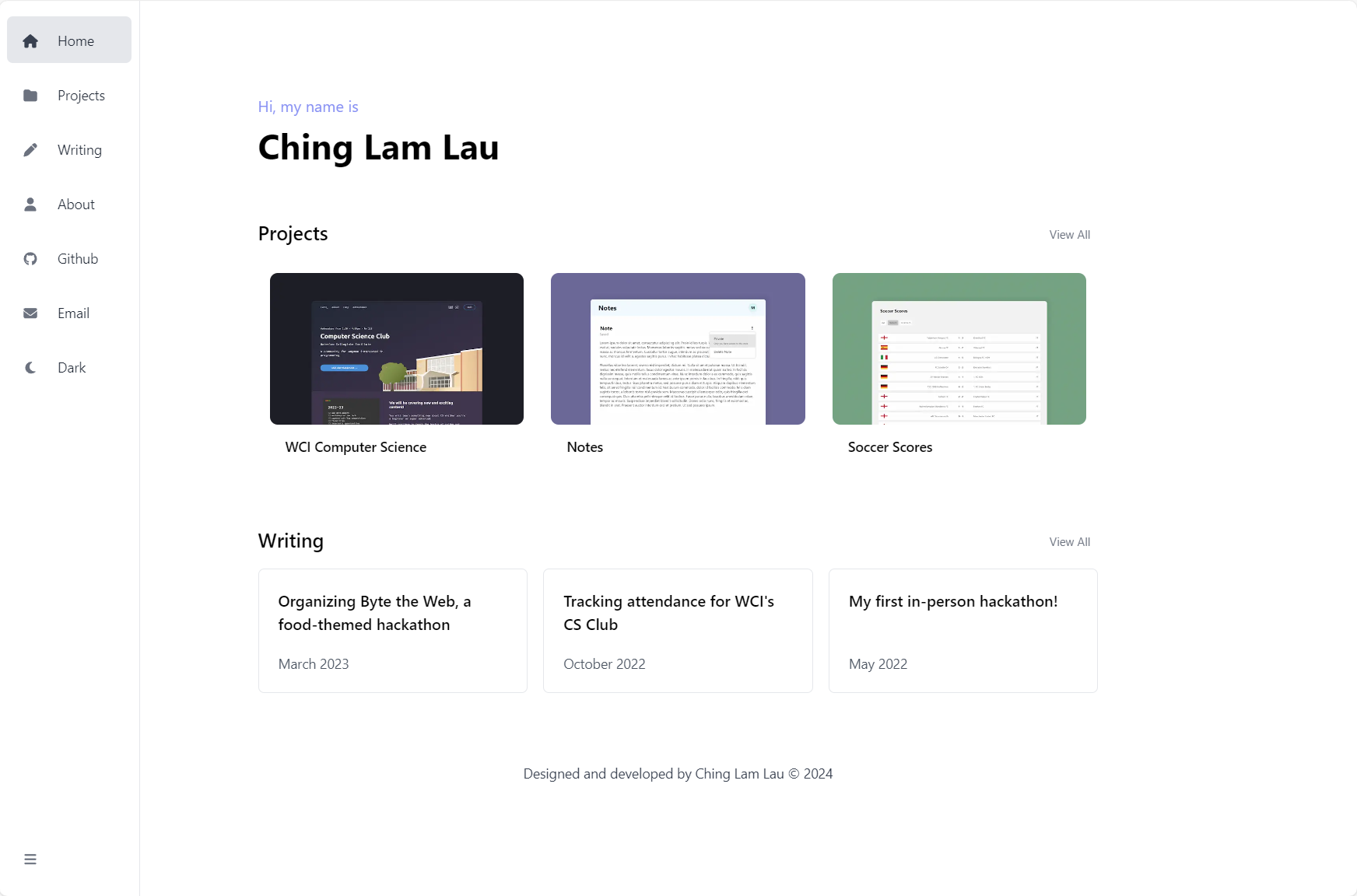
The home page is largely inspired by SJ Zhang and other app layouts, like Spotify and Discord, with content in the center and the navigation bar on the side. I initially went for a more hidden look for the sidebar, but then went against it, since it might add the slightest bit of friction for the visitor. The feature is still available though, if you toggle it using the hamburger menu in the lower left corner. I wasn't sure what icon to use, but I figured the hamburger menu icon would be sufficient.
I decided to implement glassmorphism on the mobile navbar just for fun. A weird design choice?
The most important change to this website is the blog page you're reading right now. It's one of the main motivators behind this major rebuild, as well as the change in tech stack. The blog design is kept simple and optimized for the reading experience. I find having dark mode necessary for any longer forms of reading online, especially blogs.
I kept the projects and about page fairly generic. I created simple thumbnail images for the projects in Figma, which improves the presentation of my projects. It also solved the problem of having the project's colours clashing with the website's background colour (ie. a white app clashing with the website's white background).
That's it for my (wacky) design choices, now onto the tech stack.
Tech Stack
This version introduces an entirely new stack: Next.js + TailwindCSS. Building my personal website was a good opportunity to try out these technologies. Choosing Next.js was easy—most developer blogs I saw while browsing used this framework, and I decided I wanted to give it a try.
Next.js is built on top of React, which reduces a lot of the learning curve. It uses file-routing, which makes routing a lot more convenient, compared to react-router, and also has a large community with lots of good resources.
TailwindCSS was a slightly harder choice—as someone who has come to appreciate vanilla CSS, I had mixed feelings about Tailwind, especially with writing inline styles inside JSX. However, I can appreciate the advantages Tailwind brings to a project—it makes styling a lot faster, with all the pre-built styles you can include. It has a nice default palette, which would be especially useful for developers who don't want to do too much work to have a functional design. It also made styling for dark mode super easy, since I can include dark mode styles with the dark: prefix. I enjoyed being able to write styles quicker due to the convenient pre-built classes.
I use Next Themes for handling light and dark mode, which is easy to integrate, but comes with occasional problems that I have yet to fix. Currently, while the theme is set to the system theme by default, the light/dark mode toggle has problems detecting whether the current theme is set to light or dark.
I write blog posts with Markdown, which provides nice formatting without creating much friction for writing. I like to write drafts within Obsidian and copy the .md file to my website repository when it's ready to be published. The only downside to using Markdown files is making small changes, since I need to make a commit and push to GitHub every time I need to make a change.
And finally, for the deployment, I used Vercel. It's my go-to deployment platform—it's super convenient and it's free.
A new addition to my personal website is tracking website analytics, since I'm curious to see some stats, like page views, for my website. I use Umami Analytics—it's open source, free for self-hosting, and doesn't steal too much user data. My own instance of Umami is also hosted on Vercel, linked to a Supabase database.
That's it for my tech stack and design choices for v5!
Note: Since I've migrated from HTML + CSS to Next.js, I've also moved to a new domain (chinglamlau.vercel.app). As of now, I haven't invested in a custom domain (I'm thinking chinglamlau.ca?).